高質量的文章,是經營部落格的核心價值,但產出高質量的文章,需要:
- 有價值的內容做基礎
- 清楚的標題規劃
- 目錄指引
- 文字的顏色註記
- 醒目的重點提示
- 好的關鍵字優化
推薦4個WordPress外掛,讓寫文章的過程更有效率,也能透過外掛的輔助讓文章更加容易閱讀,畫面更加簡潔,讓使用者有更好的體驗,幫助文章排名。
目錄
WordPress外掛 All in One SEO Pack
All in one SEO Pack 簡單來說它就是一個懶人包關鍵字優化,可以幫你重新設定文章標題以符合SEO標準、產生網站地圖讓搜尋引擎更好收錄、自動產生社群資料標記內容與掃描是否有重複的標註…等
安裝與設定教學
step 1
前往安裝外掛並啟用外掛

step 2
點選All in One SEO ➝ 一般設定

step 3
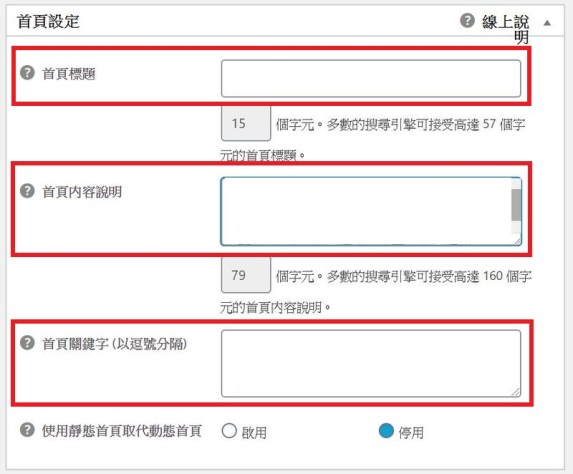
首頁設定,輸入首頁標題、內容說明及首頁關鍵字

step 4
在關鍵字設定中,將使用關鍵字勾選啟用,最後點選儲存設定
目前只要完成以上基本上定,較進階的設定(Google Analytics、網站管理員驗證)會在後面課程單獨一篇文章教學

step 5
之後在寫文章的頁面下方,就會出現All in One SEO的設定來輔助你輸入標題、內容說明及關鍵字

WordPress外掛TinyMCE Advanced
TinyMCE Advanced 文章編輯器外掛,增加多種功能選項更方便編寫文章,在介面上都是以繁體中文顯示所有設定選項與操作,可自行設定要顯示哪些功能在內建編輯器上,真的相當方便。
安裝與設定教學
step 1
前往安裝外掛並啟用外掛

step 2
點選設定 ➝ TinyMCE Advanced
進行區塊編輯器與傳統編輯器的工具按鈕編排

step 3
將想使用的工具按鈕從未使用的工具列按鈕中拖曳到上方即完成設定,這邊可以依照個人的使用習慣來設定唷

step 4
我最常用的功能就是色彩設定和文字色彩了,當初不知道有這外掛,為了要將特定文字加上背景顏色,花了我大半天上網研究找方法…,只能說有外掛真好!!
可以參考下圖了解 色彩設定下的背景色彩與文字色彩下的文字的背景色彩有什麼不同

請幫我一個忙
為了要給讀者最好的閱讀體驗,全網站沒有放置廣告,如果這篇文章有幫助到你,可以幫我在下方處綠色的拍手圖示按5下,只要登入Google或FB,不需花費任何錢就能【免費支持】我。
讚賞公民是什麼?
WordPress外掛Easy Table of Contents
Easy Table of Contents 是一個可以替你的文章自動建立目錄的外掛,當文章內容相當多的時候,可以在文章中加入標題1~標題6 (H1~H6),變自動產生你的WordPress目錄,讓使用者可以迅速找到想閱讀的章節。
安裝與設定教學
step 1
前往安裝外掛並啟用外掛,前往設定

step 2
種共分為一般設定、內容目錄外觀、進階設定,於一般設定將文章及頁面打勾即完成設定
內容目錄外觀可依照個人喜好調整,進階部分建議不要調整



step 3
之後寫文章只要下拉到畫面下方,就可看到 Table of Contents 的欄位,勾選要顯示的標題及插入內容目錄

step 4
以這篇文章為例,我使用了標題2(h2)、標題3(h3),按下發佈文章或是儲存草稿瀏覽,就會呈現如下圖

WordPress外掛程式碼片段Code Snippets
Code Snippets 是一個輕量化、簡單易用,專為在網站上執行 PHP 程式碼片段所設計的解決方案,程式碼片段是一小段可用來擴充 WordPress 網站功能的 PHP 程式碼,本質上就是一個對網站主機負擔較小的微型外掛。
因為我不是程式設計師,程式碼對我而言太複雜啦,這外掛我主要是用於文章的結尾,我每篇文章結尾都會輸入 為了要給讀者最好的閱讀體驗,全網站沒有放置廣告,如果這篇文章有幫助到你,可以幫我在下方處綠色的拍手圖示按5下,只要登入Google或FB,不需花費任何錢就能【免費支持】我。(可將文章拉到最後參考)
如果每篇文章結尾都要再輸入一次,實在有點麻煩,你可能會想,不是只要複製貼上就好了嗎?
沒錯!只要每次複製貼上就好了,但是如果你想調整內容呢?你有100篇文章,那就必須一篇一篇改…
所以可以透過WordPress外掛程式碼片段Code Snippets,之後只要在這邊修改程式碼,就可以一次更改所有文章。
安裝與設定教學
step 1
前往安裝外掛並啟用外掛

step 2
點選程式碼片段 ➝ 全部程式碼片段➝ HTML 短代碼範例

step 3
輸入標題 將下方程式碼貼入 如下圖
程式碼
| add_shortcode( ‘ending’, function () { color: #FF486A; $out = ‘<p> 為了要給讀者最好的閱讀體驗,全網站沒有放置廣告,如果這篇文章有幫助到你,可以幫我在下方處綠色的拍手圖示按5下,只要登入Google或FB,不需花費任何錢就能【免費支持】我。<br><br> </p>’; return $out; } ); |

step 4
之後只要在文章中輸入


就會顯示 在 $out 下面的文字

總結
以上4個WordPress外掛是我寫文章時一定會用到的,當然還有很多好用的外掛,但外掛程式通常是由PHP跟MySQL寫的,在執行時,就會需要用到CPU、記憶體…等資源,也相對會引響網站的速度,所以在外掛的選擇上,會建議簡單夠用就好,等到之後網站茁壯,也越來越熟悉WordPress的使用,再來進行升級與優化。











今天剛好也超想換文字底色的!感謝推薦~下次一定要來試用看看XD
不客氣唷~文字底色真的很重要~讓文章重點更明顯~
建造屬於自己的網站很棒,可外掛更是不可或缺的呀~功能多多
對阿~能提升效率又方便~
我是wordpress新手,謝謝版主分享,很實用的外掛!
這些真的都很實用唷~不管新手老手都會用到^^
對於寫文章真的非常實用,總算能更加完善自己的文章了,感謝
不客氣唷~希望文章能越寫越快,越寫越豐富~^^一起加油
我覺得Easy Table of Contents真的很好用,不然自己整理醜又麻煩
對讀者來說可以快速知道大致內容
讓他們閱讀前有大概的構想~
Easy Table of Contents真的幫了很大的忙,不然要自己每篇文章將重點標題標註出來還要能連結段落,一定超累的
版主分享的外掛,幾乎有裝上,也認為非常好用
唯獨Code Snippets沒裝過,還好有教學,可以裝然後試試看~ 謝謝分享
這四個外掛是我用最久也一直在用的唷~可以嘗試看看^^